
スマートフォンの普及にともなって、Googleではモバイルフレンドリー(モバイル対応)を重要視しています。
現在ではすでにモバイル検索がPC検索の数を大幅に上回っている状態ですが、今後もさらに検索はモバイルが占めていくと予想されています。
Googleの重視する「ユーザーの使いやすさ」を考慮すると、検索での表示順位にも大きく影響してきますので、この記事では「モバイルフレンドリー」の対応について解説していきます。
SEO内部対策のステップ
サイトマップとは|XMLサイトマップを送信する6つのメリット
URLの正規化|SEOに重要なURL正規化の簡単なやり方教えます
常時SSL化(https化)とは|SEOに必須な理由と設定の方法
モバイルフレンドリーとは?|チェックからテスト方法まで解説します←今この記事
SEOに強いタイトルとは?文字数とキーワード重複、検索意図を解説
ディスクリプション(description)|SEO効果の高い設定とは
見出しタグ(hタグ)|h1タグ・h2タグ・h3タグの上手な使い方
alt属性|SEOに効果的な書き方を解説(alt属性の例あり)
ブログのカテゴリー|SEOに強い構造にするためのカテゴリー分け
内部リンク|SEOに強くなる正しい貼り方と確認方法まで解説します
勝つためのSEOキーワードの選定|上位表示するための効果的な手順
-

-
AFFINGER6はSEOに強いのか?評判を特典付きでレビュー
WordPressでサイトを作る意味は「SEOで検索上位に上げるため」の他には理由がありませんね。 しかし、テーマが無数にありすぎて、とりあえず最初から付いているTwenty ninet ...
続きを見る
<クリックできる目次>
モバイルフレンドリー対策とは

モバイルユーザーの増加によって、WEBサイトのモバイル対応は必須となっています。
簡単に言いますと、
- 文字が大きく読みやすい
- 画像が最適化されていて見やすい
- 表示速度が早い
など、モバイルで見た時にユーザーがストレスを感じないようなWEBサイト対応になっているかどうかという点です。
なぜモバイルフレンドリーがこれだけ取り上げられるのかと言えば、以前は「PC表示」「スマホ表示」を分けるのにURLを変えて表示したり、PCでは表示されるがスマホでは表示されない設定などを変更することで対応してきたWEBサイトの形があったのです。
しかし、現在ではワードプレスでWEBサイトを立ち上げれば、どのテーマでもほぼモバイルフレンドリー対応となっています。
逆に古いのモバイルフレンドリー対応ではSEOの観点から言えば不利となるケースも出てきますので、最新のテーマを使用してWEBサイトを制作したほうが良いでしょう。
Googleは2016年に「モバイルファーストインデックス」という実験を開始しており、従来のPCサイトメインの評価をモバイルフレンドリー対応された評価wpメインとすることを徐々に切り替えることを発表しました。
つまり、モバイルフレンドリー対応していることをランキングシグナルに加えたということですので、現在ではSEOの検索順位に影響しています。
モバイルフレンドリー対策の要素

モバイルフレンドリーの要素としては次のものが挙げられます。
モバイルフレンドリーの要素
- Flashを使用しない
- ビューポートの設定
- 固定幅のビューポートは使用しない
- コンテンツのサイズを合わせる
- フォントのサイズが読みやすい
- タップできる要素のユーザビリティ
- インタースティシャル広告が無い
これらのモバイルフレンドリー要素を簡単に解説します。
Flashを使用しない
昔のPCサイトでは、デザイン性の良さからFlashを使用しているWEBサイトが多くありました。
しかし、Flashはスマホでは再生できないものを多く、再生できるスマホであっても容量の重さから「表示速度」が落ちるという要因から、Flashを使用している場合は「モバイルフレンドリーではない」を判断されます。
ビューポートの設定
ビューポートとは、モバイル端末の表示方法を指定するための記述です。
簡単に言いますと、ビューポートの指定がない場合、モバイル端末でWEBページを表示した時に、PC画面の幅で表示されてしまい見にくいという状態になってしまいます。
ビューポートの設定されていないWEBサイトはモバイルフレンドリーではないと判断されます。
固定幅のビューポートは使用しない
ビューポートを固定幅に設定してしまうと、各端末によって画面サイズが違うため一定の表示になりません。
各デバイスの幅に自動的に合わせて表示されるようにビューポートの設定をしておくことが必要です。
コンテンツのサイズを合わせる
これは多いのですが、画像などの幅が画面の幅を超えているとモバイルフレンドリー対応となりません。
WEBサイトのテーマで画面の幅やコンテンツの幅を指定できますので、正しいコンテンツの幅に指定しておくことも必要です。
フォントのサイズが読みやすい
PCサイトをモバイルで表示すると、とても文字や画像が小さく表示されてしまいます。
モバイルフレンドリーでは、スマホで表示された時に大きな文字で表示されるように設定されていることも重要です。
タップできる要素のユーザビリティ
PCサイトでは「電話番号」や「内部リンク」などの要素が、スマホで表示された場合には「タップ」という要素に変わります。
ここには「タップできる要素」を分かりやすくボタンなどで表示する例が出てくるかと思いますが、この「タップできる要素」が近すぎて分かりにくいなどの場合はモバイルフレンドリーになりません。
インタースティシャル広告が無い
インタースティシャル広告とは簡単に言ってしまうと、
- 「ページを覆い隠すようなポップアップ画面」
- 「クリックしたページが表示される前に別のページを表示してしまう」
などのよく見る誘導広告のことです。
このインタースティシャル広告の使用はモバイルフレンドリー対応として評価を落としますので使用を避けたほうが良いでしょう。
モバイルフレンドリー対策の方法

基本的にモバイルフレンドリーの対策は、ワードプレスのテーマでほぼ対応できるかと思います。
ビューポートの設定はテーマの編集から簡単にモバイルフレンドリー対応にできますので、お使いのテーマのマニュアルを読んで設定してください。
テキストサイズについて
テキストサイズは、ユーザーが読みやすいものと思われるものにカスタマイズしていくと良いでしょう。
モバイルフレンドリー対応としてのテキストサイズは主に3つあります。
- スマートフォン
- タブレット
- PC
そして、hタグのテキストサイズなども考慮に入れてスマホやタブレット、PCそれぞれで表示してみて修正してみると良いでしょう。
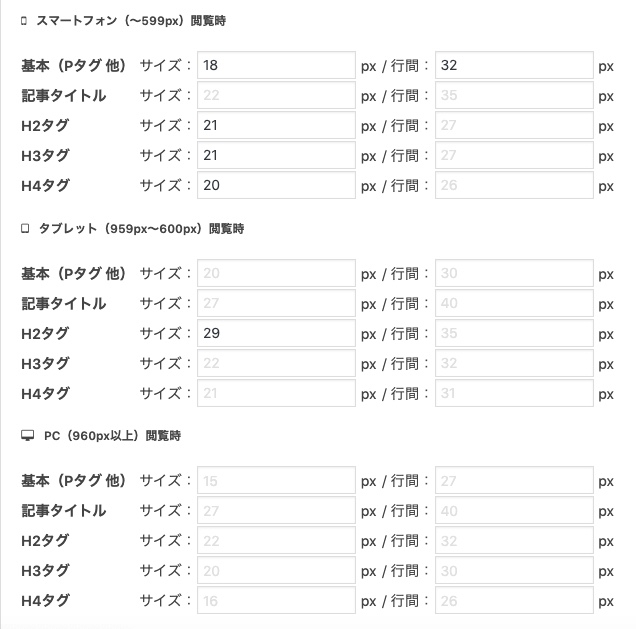
参考までに、このサイトでの各端末でのテキストサイズの設定は次のようにしています。

コンテンツの幅を画像がハミ出さないようにする
コンテンツの画面の幅が1060pxだとしたら、それを画像がはみ出ないように修正しておきましょう。
これはよくあるミスの例です。
タップ要素が近すぎないようにする
これもよくあるミスなのですが、CTAボタンや内部リンクボタンなどを設置した時に、そのボタンが近すぎるとモバイルフレンドリーになりません。
例えば、
これだと近すぎてモバイルフレンドリー対応になっていないと判断されてしまった場合には、1行の改行をするなどして離す必要があるということです。
ページの表示速度を改善する
モバイルフレンドリー対応では、ページの表示速度が重要視されています。
なるべく表示速度を早くするために以下の改善をしておきましょう。
表示スピードの改善
レンタルサーバーの速度
プラグイン
レンタルサーバー
レンタルサーバーは速度の速いものが揃っていますが、私の場合、エックスサーバーを使用していますが問題ありません。
サーバーの処理速度から見て、
どちらでも構いません。
一番低いプランでOKです。
お使いのレンタルサーバーの速度対策を確認してみてください。
キャッシュ対策
次に、ページ読み込み速度に関係しているキャッシュが溜まる問題の対策をしておきましょう。
簡単にプラグインで解決できます。
プラグイン「WP Super Cache」をインストールしましょう。
画像の圧縮
画像を圧縮しておくとサイトの軽量化をすることができますので表示速度アップに繋がります。
これも簡単でプラグインで解決できます。
プラグイン「EWWW Image Optimizer」をインストールして有効化しておきましょう。
モバイルフレンドリー対策をチェックする

これらのモバイルフレンドリー対応に改善した上で、本当にモバイルフレンドリーになっているかどうかをチェックすることはGoogleのサーチコンソールで簡単にできます。
サーチコンソールにログインして、「URL検査」でそのコンテンツのURLを送信します。
すると、

このように「モバイルユーザビリティ」の箇所に「このページはモバイルフレンドリーです」と出ていればOKです。
もし「このページはモバイルフレンドリーではありません」と表示されていた場合、ここをクリックすると何がいけないのか分かりますし、あなたのgmailにも改善の要望が送られます。
ワードプレスでは、ほとんどがモバイルフレンドリー対応に設定できますが、それでも「モバイルフレンドリーではありません」と表示される場合の多くのは、
- 画像の幅がコンテンツの幅を超えています
- クリックできる要素が近すぎます
のどちらかですので、前述の対応をして再度URL検査でチェックしてみてください。
モバイルフレンドリー対策のテスト

サーチコンソールでチェックして改善し、再度チェックしてOKなら問題はありませんが、もし心配であるならば、
サーチコンソールの中でGoogleの推奨するテストツールがありますので紹介しておきます。
このテストツールにURLを入力してテストするだけです。
モバイルフレンドリー対策のまとめ

現在においては、モバイルフレンドリー対策はSEOも必須のランキングシグナルとなっていますので、お使いのテーマでWEBレスポンシブ設定にしておきましょう。
その上で、
- テキストサイズの読みやすさ
- 画像の幅
- コンテンツの幅
- 表示速度の改善
- タップ要素の距離
これだけ気をつけておけば大丈夫だと言えるでしょう。
-

-
AFFINGER6はSEOに強いのか?評判を特典付きでレビュー
WordPressでサイトを作る意味は「SEOで検索上位に上げるため」の他には理由がありませんね。 しかし、テーマが無数にありすぎて、とりあえず最初から付いているTwenty ninet ...
続きを見る
SEO対策の関連記事
-

-
SEO対策のやり方36選|基本を初心者向けに徹底解説【最新】
最新のSEO対策のやり方を初心者向けにわかりやすく基本をまとめました。 正直、SEO対策って調べていても、どの記事も初心者には専門用語満載でかりにくいですよね。 私も非常に苦労しましたの ...
続きを見る
-

-
コンテンツビジネスの始め方を解説!商品を販売した具体例120選
あなたは、もしかしたら現在、ご自身の商品やサービスを販売しようと頑張っているのかもしれません。 にもかかわらず、売れていない状況だとしたら、この記事はお役に立てますので、ぜひ、参考にして ...
続きを見る
-

-
AFFINGER6はSEOに強いのか?評判を特典付きでレビュー
WordPressでサイトを作る意味は「SEOで検索上位に上げるため」の他には理由がありませんね。 しかし、テーマが無数にありすぎて、とりあえず最初から付いているTwenty ninet ...
続きを見る
-

-
Danganページビルダーとは?プラグインの特徴と使い方を解説
LPを知らない方のために、LPはランディングページのことです。 ホームページとは違い、WEB上に置いておく1枚のチラシのようなものだと思っていただけば良いです。 基本的に、縦長にスクロー ...
続きを見る
-

-
LP作成テンプレート カラフルの感想|初心者でも簡単で使いやすい
あなたが、ネットで集客して商品を売るためには2種類のページが必要になりますね。 メルマガに登録してもらうためのページ 商品やサービスを購入してもらうためのページ   ...
続きを見る











