
この記事では、alt属性とSEOの関係性、そしてその確認方法まで解説していきます。
意外に古いWEBサイトでは設定されていないものが多く、SEO対策としてもったいないなという感想です。
適切な設定をすることで検索エンジンに正しい情報を伝えることができますので是非参考にしてください。
SEO内部対策のステップ
サイトマップとは|XMLサイトマップを送信する6つのメリット
URLの正規化|SEOに重要なURL正規化の簡単なやり方教えます
常時SSL化(https化)とは|SEOに必須な理由と設定の方法
モバイルフレンドリーとは?|チェックからテスト方法まで解説します
SEOに強いタイトルとは?文字数とキーワード重複、検索意図を解説
ディスクリプション(description)|SEO効果の高い設定とは
見出しタグ(hタグ)|h1タグ・h2タグ・h3タグの上手な使い方
alt属性|SEOに効果的な書き方を解説(alt属性の例あり)←今この記事
ブログのカテゴリー|SEOに強い構造にするためのカテゴリー分け
内部リンク|SEOに強くなる正しい貼り方と確認方法まで解説します
勝つためのSEOキーワードの選定|上位表示するための効果的な手順
-

-
AFFINGER6はSEOに強いのか?評判を特典付きでレビュー
WordPressでサイトを作る意味は「SEOで検索上位に上げるため」の他には理由がありませんね。 しかし、テーマが無数にありすぎて、とりあえず最初から付いているTwenty ninet ...
続きを見る
<クリックできる目次>
alt属性(代替テキスト)とは?

alt属性とは、画像の代替テキストのことです。
Googleは、現在のところ画像の意味を理解することができませんので、画像にテキストを設定することで意味を理解してもらうことができるわけですね。
簡単に言ってしまうと、
こんにちは。

ボクの名前は稲川です。
という場合、alt属性(代替テキスト)を設定していない場合、
こんにちは。
「何かの画像」
ボクの名前は稲川です。
と認識されるということです。
これは、画像を入れることによって文脈が途切れてしまったり、意味が通じていない状態になってしまっている場合も起こっている可能性がありますのでSEOとして不利になるのですね。
この画像に「稲川のプロフィール」と代替テキストを設定しておけば、意味が通じますのでOKになりますが、これがalt属性です。
alt属性のSEOに対しての影響

Googleがalt属性のSEOへの影響を明言
alt属性を設定することがSEOに影響があるかどうかという点については、Googleが明言していますので引用しておきます。
内容としては、画像にalt属性(代替テキスト)を設定することはユーザーの利便性を高めるから良いWEBサイトだと認識するよという内容です。
ユーザーに高い利便性を提供する
- Google 画像検索でコンテンツが表示される可能性を高めるには、ユーザーに高い利便性を提供することが重要です。つまり検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成することが必要となります。以下にヒントをいくつかご紹介します。
- 適切なコンテキストを提供する: ページのトピックに関連したビジュアル コンテンツを使用しましょう。ページには、独自の価値を追加する画像のみを表示することをおすすめします。特に、画像やテキストが独自のコンテンツではないページは推奨されません。
- 配置を最適化する: 可能な限り、関連するテキストの近くに画像を配置しましょう。適宜、最も重要な画像をページ上部に配置することを検討してください。
- 重要なテキストを画像に埋め込まない: 画像にテキストを埋め込むことは避けてください。特に、ページ見出しやメニュー項目などの重要なテキスト要素は埋め込まないでください。これは、すべてのユーザーがアクセスできるわけではないためです(また、ページ翻訳ツールも画像では動作しません)。ユーザーがコンテンツに最大限アクセスできるよう、テキストは HTML 形式で作成し、画像に代替テキストを設定してください。
- 有益で質の高いサイトを作成する: Google 画像検索では、ビジュアル コンテンツだけでなく、質の高いコンテンツがウェブページに掲載されていることが重要になります。これにより、コンテキストが提供され、より有益な検索結果を得ることができます。ページのコンテンツは、画像のテキスト スニペットを生成するために使用されることがあります。また、Google では、画像の掲載順位を決定する際にページのコンテンツの品質を考慮します。
- あらゆるデバイスに対応したサイトを作成する: Google 画像検索は、パソコンよりもモバイル デバイスで多く利用されています。このため、あらゆるデバイスタイプやサイズに対応したサイトを設計することが重要です。モバイルフレンドリーテストツールを使用してモバイル デバイスでのページの動作をテストし、修正の必要な箇所についてのフィードバックを得ます。
- 画像用に優れた URL 構造を作成する: Google は画像について理解するために、URL パスやファイル名を参照します。URL を論理的に構成できるよう、画像コンテンツを分類することを検討してください。
alt属性(代替テキスト)を設定することのSEOに対しての影響は、おもに次の2つです。
画像非表示の時のテキスト表示
ユーザーが、WEBサイトを開いた時に、例えば家のwifiが調子悪くてとんでもなく遅かったりなど、ネットワーク上の問題で画像が表示されない場合がありますよね?
そういう場合にalt属性(代替テキスト)が設定されていればテキストだけでも表示されます。
また、スクリーンリーダーや音声ブラウザでもテキストを拾ってくれます。
簡単にまとめますと、
「全てのデバイスでユーザーが内容を正しく理解できるようにする」ということです。
文脈を正しくすることでSEO効果がある
検索エンジンが文脈を途切れて認識しないようにするためのalt属性(代替テキスト)ですが、文脈を画像で途切れさせないようにすることでSEO効果も得られます。
検索エンジンのクローラーが巡回しに来た時に、alt属性(代替テキスト)が設定してあれば、巡回もスムーズに回る上に、キーワードまで認識してもらえるのですから設定しておかなければかなりの損とも言えますね。
しかし、このalt属性(代替テキスト)に必要以上に不自然にキーワードを盛り込むのはスパムと認識されてもおかしくありませんので注意が必要です。
alt属性のSEO設定

ブログの場合は、文脈に合わせてテキストを設定すればOKなのですが、問題はホームページなどの画像の多いWEBページの場合です。
どのようにalt属性(代替テキスト)を設定すれば良いのか分からない人が多いと思いますので例を挙げておきます。
alt属性の例
例えば、

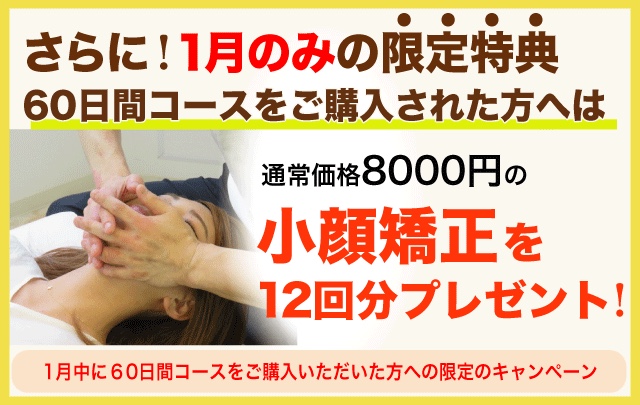
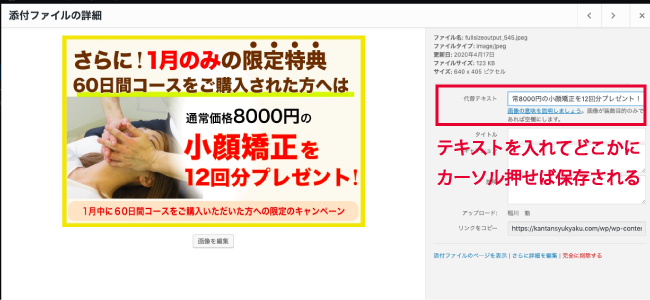
このような画像の場合、alt属性(代替テキスト)は、
60日間コースをご購入された方へは、通常8000円の小顔矯正を12回分プレゼント!
と設定したりします。
画像に文章がある場合は、文章そのままalt属性に設定してOKです。

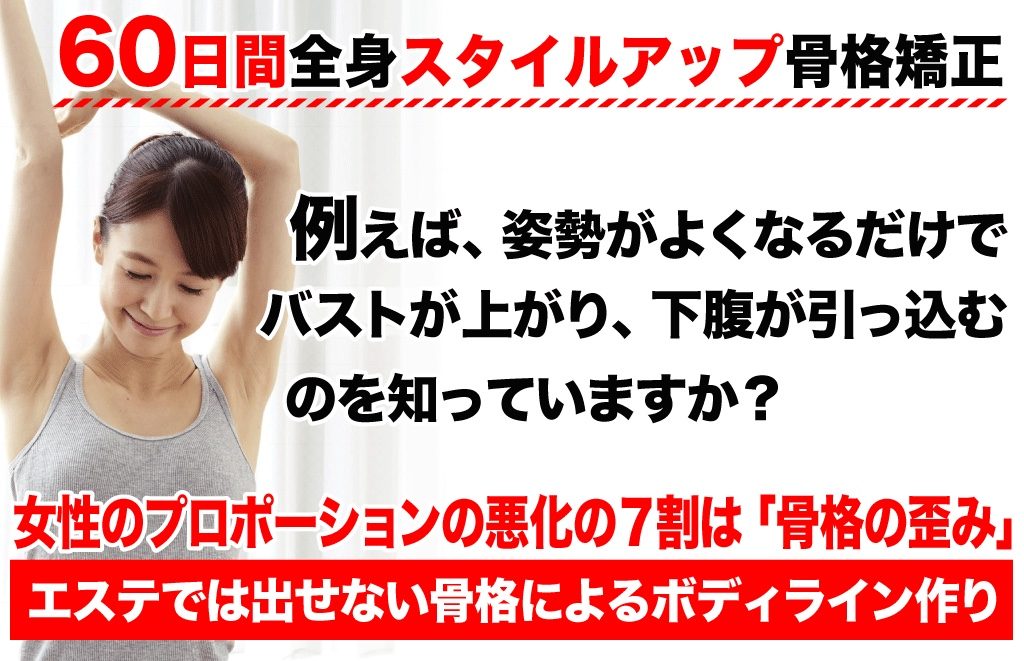
alt属性
崩れた体系を本気で改善したいあなたへ。全身スタイルアップ骨格矯正初回体験15000円が7980円

alt属性
60日間全身スタイルアップ矯正 エステでは出せない骨格によるボディライン
こんな感じで設定しておけばOKです。
alt属性の設定の方法
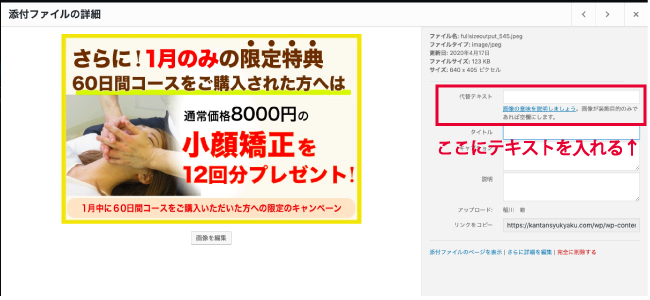
alt属性(代替テキスト)の設定の方法は簡単です。
ワードプレスのメディアを開き、その画像をクリックします。

すると「代替テキスト」という箇所がありますので、ここにテキストを入れるだけです。

テキストをいれたら、そのままどこかをカーソルで押せば保存されます。
これで設定は終わりです。
もし後から文中の画像の意味をalt属性で変更したい場合は、
投稿や固定ページの編集画面でビジュアルモードからテキストモードにして、
<img class="画像の番号など" src="画像のURL" alt="alt属性のテキスト" 画像のサイズ" />
この赤字の部分だけを変更すればOKです。
そのほかの「画像の番号」「画像のURL]「画像のサイズ」などは勝手に記述されています。
SEO対策としてalt属性への疑問

私も以前に分からなくて調べたのですが、疑問点についても書いておきます。
alt属性とtitle属性
alt属性について調べているとtitle属性というものが出てくるかと思います。
このtitle属性とは、その画像に最初からついている画像の番号のようなものですが、これにタイトルを付けておいたほうが良いかどうか?という疑問だと思います。
title属性とは、画像が表示されなかった場合に、カーソルを合わせると画像タイトルだけ表示されるというものです。
結論から言いますと、タイトル属性は現在は必要ありませんし、alt属性とタイトルを両方とも同じテキストに設定するなどはキーワードの重複などになる危険性がありクドいのでやめたほうが良いかと思います。
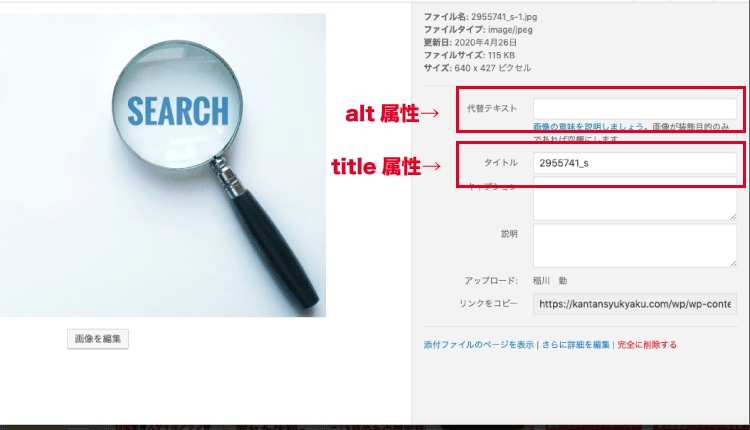
alt属性とtitle属性は、「メディア」の次の箇所で確認できます。

例えば、写真のフリー素材サイトなどから画像を引っ張ってきた場合、必ずその画像のタイトル部分には「img」などの記号や番号などが記述してあります。
しかし、これはあなたのWEBページの内容とは全く関係がないためにSEOへの影響を考えれば削除しておいたほうが良いのです。

このように「alt属性は記述」「title属性は削除」でOKです。
alt属性の文字数
alt属性の文字数に制限があるのかも疑問かと思いますが、基本的にalt属性に文字数の制限はありません。
しかし、Googleは次のように言っています。
簡潔でわかりやすいファイル名と alt テキストを使用する
最適化の対象となるページの他の部分と同様に、ファイル名と alt テキストは短くてわかりやすいものが適しています。
文字数に制限はありませんが、かといって長文のテキストをalt属性にペーストとしておくのはマイナス要因となる危険性はあると覚えておきましょう。
alt属性にキーワードを含んだほうが良いのか?
alt属性にキーワードを含んだほうが良いのか?の考え方は様々だと思いますが、私の考えではブログコンテンツでは「キーワードは無視したほうが良い」です。
こちらもGoogleが明言しています。
避けるべき方法:
- 可能な場合に「image1.jpg」、「pic.gif」、「1.jpg」などの一般的なファイル名を使用する。サイトに数千点の画像がある場合は、画像の名前指定の自動化を検討してみましょう。
- 極端に長いファイル名を付ける。
- alt テキストにキーワードを並べたり、文章全体をコピー&ペーストしたりする。
むやみにキーワードを詰め込むなどは低評価に繋がる危険性がありますし、そもそもalt属性が画像をテキスト化して文脈を繋げる意味ですので、ブログコンテンツの中で使う画像についてはキーワードは含まなくて大丈夫です。
それよりは、各画像を使用することはユーザーが読みやすくするためですので、ユーザビリティの観点だけ考えれば良いでしょう。
しかし、これがブログコンテンツではなく、ホームページなどの商品販売の場合には違ってきます。
その場合は次のことを意識しましょう。
商品販売の場合のalt属性のSEO効果
ブログなどのコンテンツではなく、ホームページの商品紹介などで使用する画像についてはどうなるでしょうか?
この場合については、alt属性には必ずキーワードを含むべきだと言えます。
例を挙げますと、「バレンシアガ スニーカー」とユーザーが検索したとします。
このユーザーはバレンシアガのスニーカーを探しているわけですが、多くの場合「欲しいスニーカーが決まっている状態」なのです。
そして、最近のユーザーは賢くなってきており、わざわざホームページを探してお目当の商品を見つけるのではなく、Googleで画像検索して先に見つけてからホームページに飛ぶということをやっています。
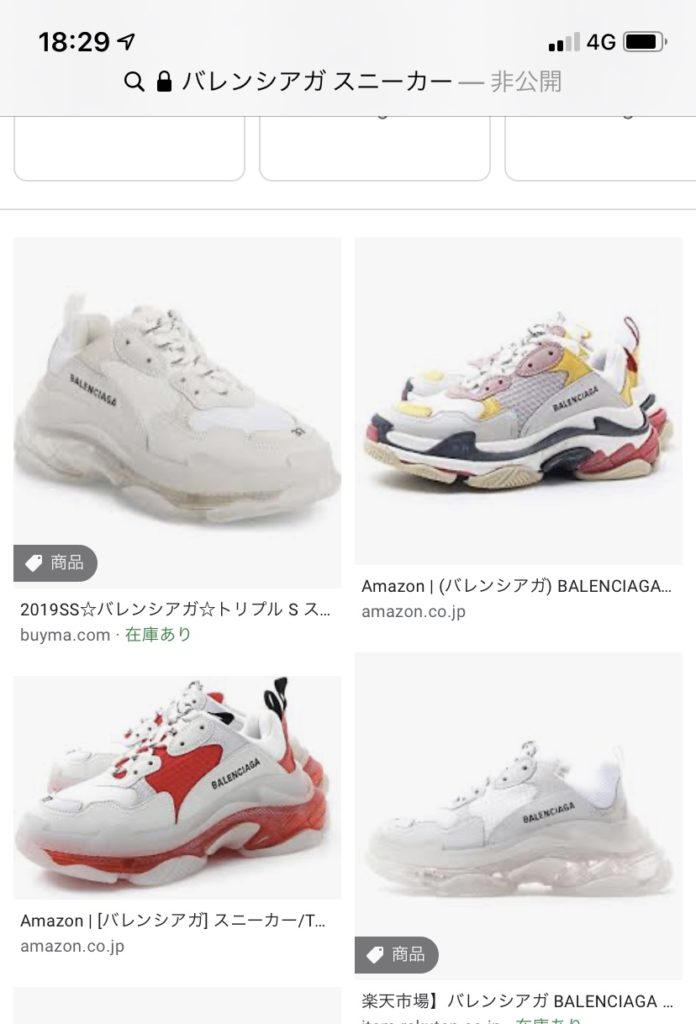
ちなみに「バレンシアガ スニーカー」でGoogleの画像検索をしてみると、

このような画像一覧がたくさん出てくるのはお分かりかと思います。
ホームページの商品販売では、現在、画像検索が主流となっており、商品の画像にalt属性でキーワードを記述しておき「指名検索」でのホームページ誘導が必須となります。
このバレンシアガのスニーカーで出てくる画像を、私がクリックして調べてみたところ「トリプルS」というスニーカーだそうです。
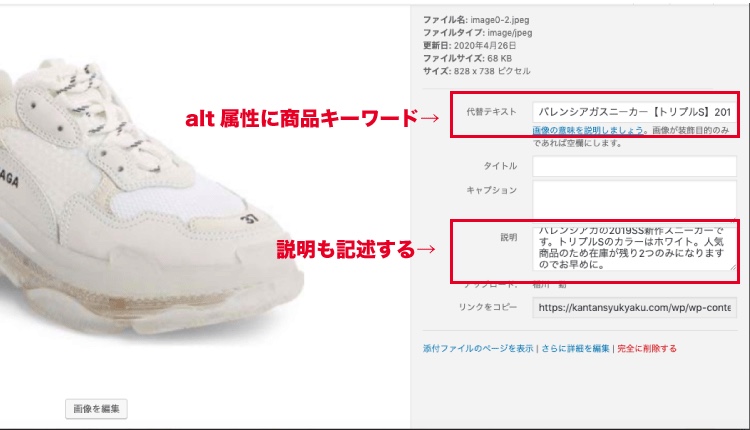
ということは当然、全ての商品画像に「詳細な商品名」をalt属性で記述しておき「指名検索」を得ることが必要ですよね。

このようなalt属性と説明の記述でキーワードを必ず含ませることが大切です。
全ての画像にalt属性の記述は必要なのか
結論を言いますと、全ての画像にalt属性を記述しておいたほうが良いです。
これは癖にしておけば苦もなくできることですので、
- ブログであれば冒頭で使用するコンテンツイメージ画像や文章の中身を補足説明するための画像には文脈として通じるユーザビリティの向上のために必要です。
- ホームページであれば画像を多用するためにキーワードによる指名検索対策としても必要です。
このような理由から、全ての画像にalt属性を記述する癖を付けておきましょう。
また、画像から他のページへの内部リンクや外部リンクを貼る場合でも、先にメディアで画像追加する時にalt属性を記述しておく癖が付いていれば、画像のリンクにアンカーテキストが付いている状態になりSEO対策にも自然になるのです。
alt属性の確認方法

alt属性の設定が終わったら、そのWEBサイトのalt属性を一括でチェックすることができるツールでチェックしておくと漏れがなくなるでしょう。
このツールが便利です。
もし自分のホームページやブログのalt属性に自身がなければ、検索で上位に出てくるWEBサイトをこのツールでチェックしてみると、どのようなalt属性(代替テキスト)を設定しているのかを参考に調べることもできますね。
まとめ:alt属性のSEOに効果的な書き方

検索エンジンの認識できない画像に代替テキストを設定しておくalt属性をしっかり漏れなく設定しておきましょう。
SEOの内部対策として、地味ですが非常に有効な要素だと言えます。
SEOの内部対策はテーマに任せてしまったほうが楽です
-

-
AFFINGER6はSEOに強いのか?評判を特典付きでレビュー
WordPressでサイトを作る意味は「SEOで検索上位に上げるため」の他には理由がありませんね。 しかし、テーマが無数にありすぎて、とりあえず最初から付いているTwenty ninet ...
続きを見る
SEO対策の関連記事
-

-
SEO対策のやり方36選|基本を初心者向けに徹底解説【最新】
最新のSEO対策のやり方を初心者向けにわかりやすく基本をまとめました。 正直、SEO対策って調べていても、どの記事も初心者には専門用語満載でかりにくいですよね。 私も非常に苦労しましたの ...
続きを見る
-

-
アメブロのSEO対策とは?検索エンジンから見込み客を獲得する方法
SEOにアメブロは弱いなんて、聞いたことありますよね? しかし、結論から言ってしまいますと、SEOに強いです。 ワードプレスがSEOに強いツールだから、その人のブログやサイトがSEOに強 ...
続きを見る
-

-
コンテンツビジネスの始め方を解説!商品を販売した具体例120選
あなたは、もしかしたら現在、ご自身の商品やサービスを販売しようと頑張っているのかもしれません。 にもかかわらず、売れていない状況だとしたら、この記事はお役に立てますので、ぜひ、参考にして ...
続きを見る
-

-
AFFINGER6はSEOに強いのか?評判を特典付きでレビュー
WordPressでサイトを作る意味は「SEOで検索上位に上げるため」の他には理由がありませんね。 しかし、テーマが無数にありすぎて、とりあえず最初から付いているTwenty ninet ...
続きを見る
-

-
Danganページビルダーとは?プラグインの特徴と使い方を解説
LPを知らない方のために、LPはランディングページのことです。 ホームページとは違い、WEB上に置いておく1枚のチラシのようなものだと思っていただけば良いです。 基本的に、縦長にスクロー ...
続きを見る
-

-
LP作成テンプレート カラフルの感想|初心者でも簡単で使いやすい
あなたが、ネットで集客して商品を売るためには2種類のページが必要になりますね。 メルマガに登録してもらうためのページ 商品やサービスを購入してもらうためのページ   ...
続きを見る











